Caroline Cyr-La-Rose
Bibliothécaire professionnelle, Responsable produit
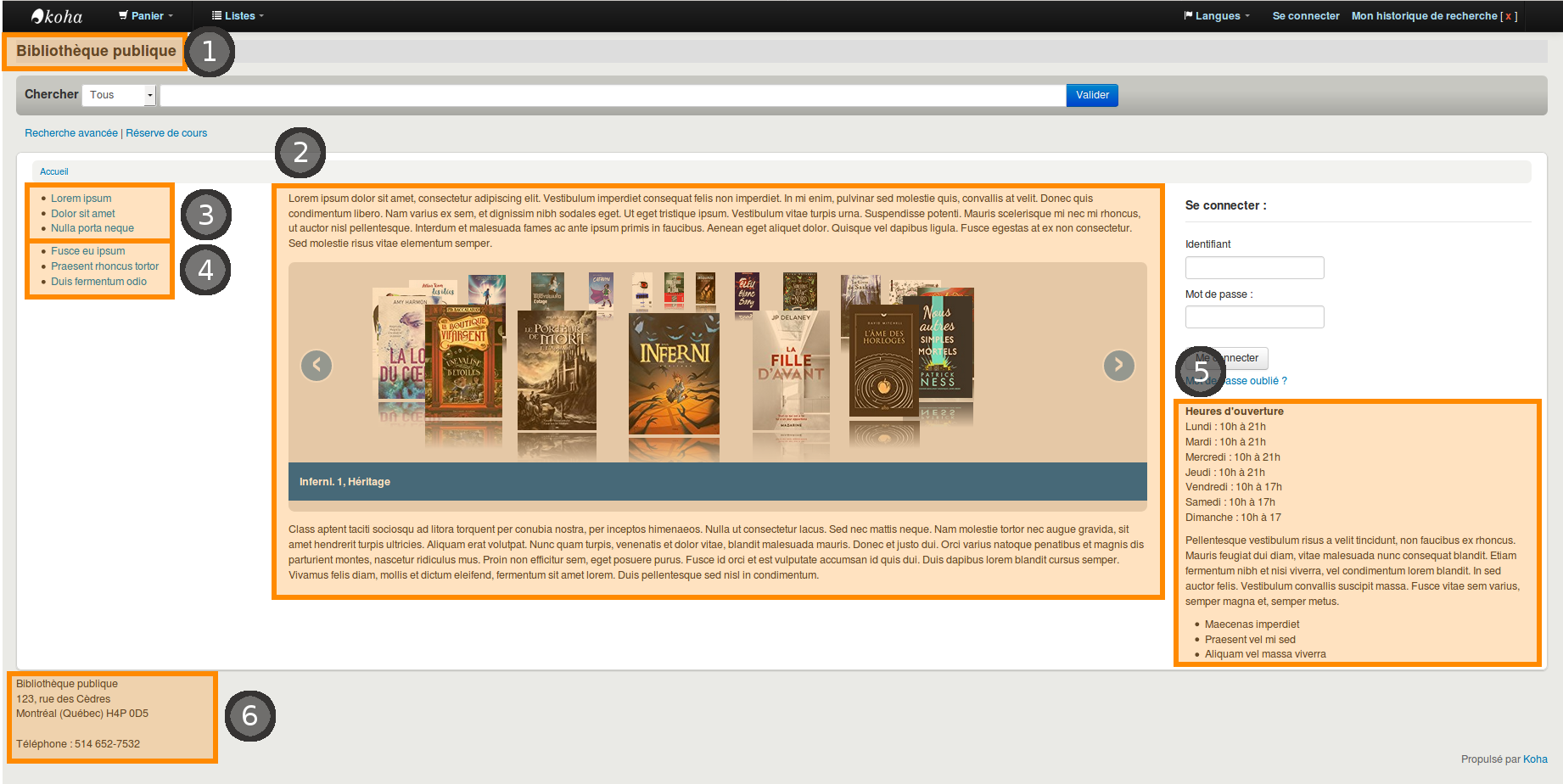
Plusieurs préférences système permettent d’ajouter du contenu à notre page d’accueil.
Pour plus d’informations sur les balises html, vous pouvez aller sur le site Open Classrooms Créez votre site web avec du HTML (français) ou W3 Schools HTML Tutorial (anglais).

- opacheader permet d’ajouter du contenu dans l’en-tête de la page. Souvent utilisée pour ajouter une bannière ou un logo, cette préférence système permet de mettre en valeur l’image de marque de votre organisation.
- OpacMainUserBlock sert à ajouter du contenu dans la partie centrale de la page d’accueil. Il est important de noter que ce contenu ne sera visible que sur la page d’accueil, contrairement à d’autres préférences système.
- OpacNav permet d’ajouter du contenu à gauche. Cette section est généralement utilisée pour mettre des liens, vers d’autres pages ou vers des ressources en ligne, par exemple.
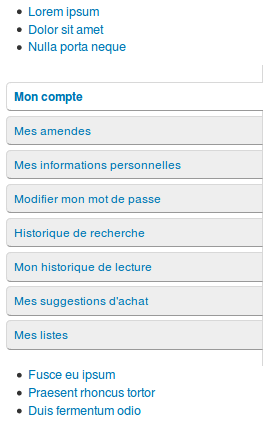
- Comme OpacNav, OpacNavBottom permet d’ajouter du contenu à gauche. La différence entre OpacNav et OpacNavBottom est que lorsque l’usager est dans son dossier, le contenu d’OpacNav sera au dessus du menu spécifique au dossier d’usager alors qu’OpacNavBottom sera en dessous.

- OpacNavRight permet d’ajouter du contenu à droite de la page. Comme dans le cas d’OpacMainUserBlock, le contenu de cette préférence système n’est visible que sur la page d’accueil.
- opaccredits permet d’ajouter du contenu dans le pied de page.
Toutes ces préférences utilisent le code HTML. Il est tout à fait possible de n’ajouter que du texte. C’est ce que j’ai fait pour ajouter les deux paragraphes dans OpacMainUserBlock. Toutefois, vous voudrez peut-être ajouter quelques balises de mise en forme pour organiser votre contenu. Voici quelques balises de base pour formatter vos textes. Il est à noter que la plupart des balises HTML viennent en paire, une au début du texte, la balise d’ouverture, et l’autre à la fin, la balise de fermeture. Il est très important de mettre les deux balises, sinon, votre mise en page pourrait ne pas bien s’afficher.
| Balise | Fonction |
|---|---|
| <p>Texte...</p> | La balise de paragraphe permet de délimiter les paragraphes et de mettre une ligne vide entre chacun. |
| <h1>Titre 1</h1> <h2>Titre 2</h2> <h3>Titre 3</h3> etc. | Les balises de titres permettent de mettre en évidence les titres. Ceux-ci seront affichés en plus gros caractères. Dans mon exemple ci-dessus, le texte dans opacheader est un |
| <br> | Retour à la ligne (line break). Cette balise est une des rares qui n’a pas deux éléments. Utilisez cette balise lorsque vous voulez forcer un retour à la ligne. Dans mon exemple ci-dessus, j’ai utilisé des |
| <strong>Texte en gras</strong> | La balise strong permet de mettre du texte en gras dans le texte. |
| <em>Texte en italique</em> | La balise em (emphasis) permet de mettre du texte en en italique dans le texte. |
| <ul> <li>Texte</li> <li>Texte</li> <li>Texte</li> </ul> | Cette balise fait une liste à puces. La liste est entourée des balises |
| <ol> <li>Texte</li> <li>Texte</li> <li>Texte</li> </ol> | Cette balise fait une liste à numéros (ordered list). Le principe est le même que pour la liste à puces. |
| <a href="http://www.google.ca"><p>Texte du lien</a> | La balise a (anchor) permet de créer des liens. Il faut mettre l’adresse URL du lien dans l’attribut href (hypertext reference) entre guillemets et le texte qu’on veut faire apparaître entre les balises a. |
| <img src="http://wwww.google.ca/image.jpg" alt="logo"> | La balise img (image) sert à insérer des images. Le lien vers l’image est indiqué dans l’attribut src (source) entre guillemets et le texte alternatif dans l’attribut alt (alternate text), lui aussi entre guillemets. Le texte alternatif s’affiche dans les cas où l’image ne s’afficherait pas ou encore dans les cas où un usager ayant une déficience visuelle utiliserait un lecteur d’écran. La balise img est utilisée seule, sans balise de fermeture. |
Pour plus d’informations sur les balises html, vous pouvez aller sur le site Open Classrooms Créez votre site web avec du HTML (français) ou W3 Schools HTML Tutorial (anglais).
Voyez d’autres façons de personnaliser la page d’accueil de votre catalogue :

