Il peut parfois être intéressant d’avoir une couleur différente pour l’interface professionnelle, soit pour distinguer l’installation de production de l’installation de test, ou encore pour distinguer entre les succursales.
Couleur unie

- Aller dans Administration > Préférences système
- Chercher pour
IntranetUserCSS - Cliquer sur « Cliquer pour modifier »
- Copier le code suivant dans la boîte
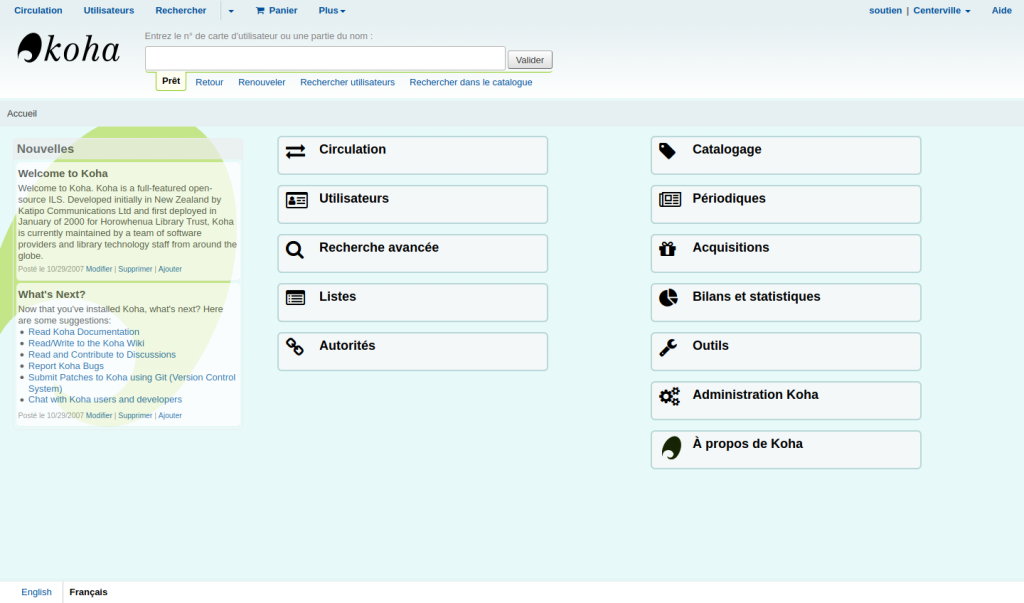
/*Changer la couleur de fond de l'interface professionnelle*/
body {
background: #E7FAF9;
}
Vous pouvez changer le code de couleur (dans l’exemple #E7FAF9) pour un autre code HTML. Vous pouvez choisir une couleur sur le site https://www.w3schools.com/colors/colors_picker.asp
- Cliquer sur « Sauvegarder toutes les préférences interface professionnelle »
Dégradé de couleurs

- Aller dans Administration > Préférences système
- Chercher pour
IntranetUserCSS - Cliquer sur « Cliquer pour modifier »
- Copier le code suivant dans la boîte
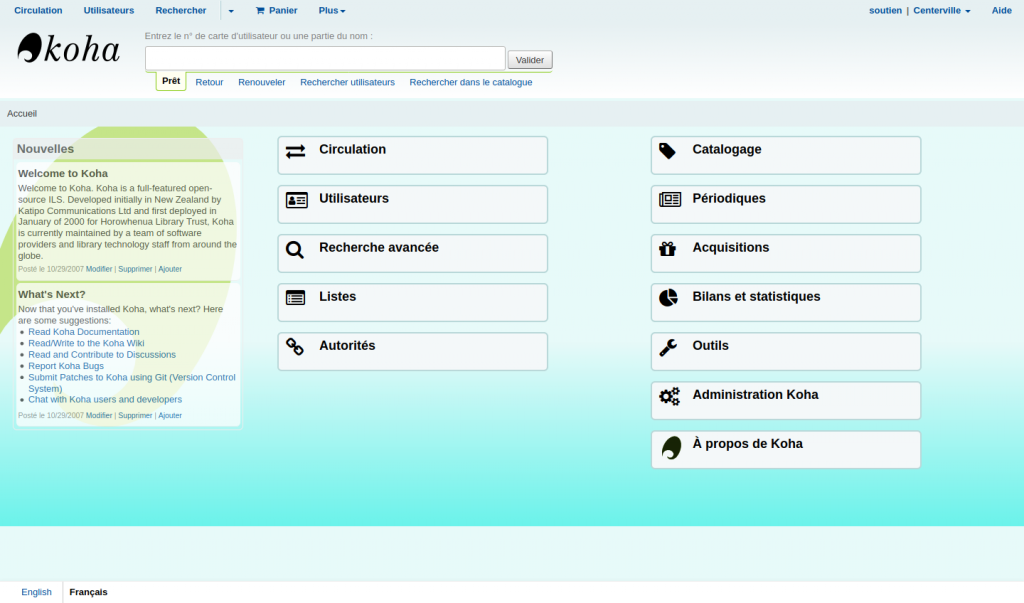
/*Changer la couleur de fond de l'interface professionnelle*/
body {
background: linear-gradient(to bottom,#E7FAF9 65%,#6BF3EB 100%);
}
Vous pouvez changer le code de couleur (dans l’exemple #E7FAF9) pour un autre code HTML. Vous pouvez choisir une couleur sur le site https://www.w3schools.com/colors/colors_picker.asp
- Cliquer sur « Sauvegarder toutes les préférences interface professionnelle »
Image

- Téléverser l’image sur le serveur
- Aller dans Administration > Préférences système
- Chercher pour
IntranetUserCSS - Cliquer sur « Cliquer pour modifier »
- Copier le code suivant dans la boîte
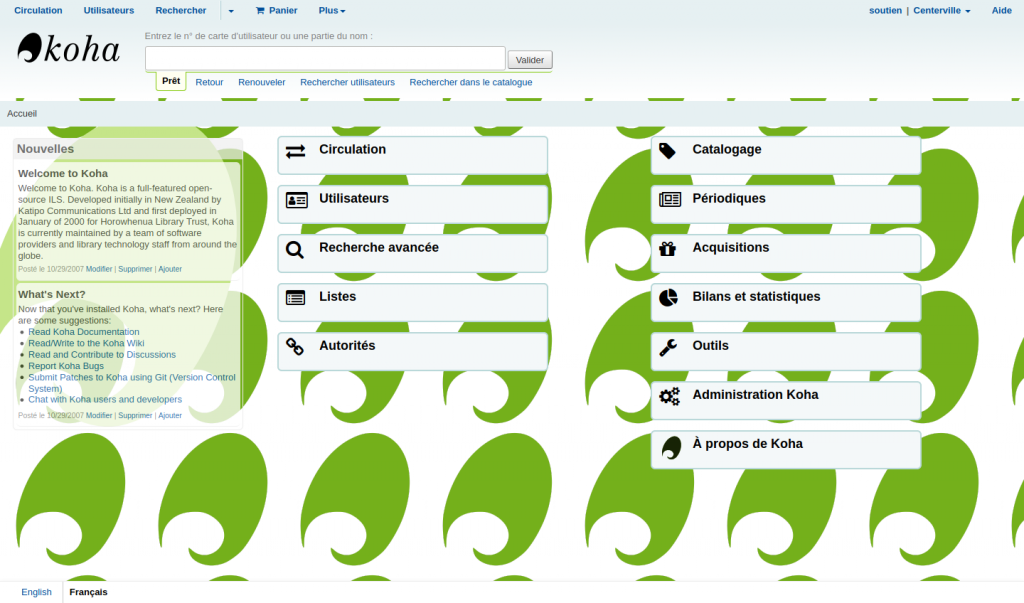
/*Mettre une image de fond à l'interface professionnelle*/
body {
background-image: url("url de l'image");
}
Par exemple
/*Mettre une image de fond à l'interface professionnelle*/
body {
background-image: url("http://v20.inlibro.net/cgi-bin/koha/opac-retrieve-file.pl?id=f574fd7c4da6f4447267a3d7bc0bb271");
}
- Cliquer sur « Sauvegarder toutes les préférences interface professionnelle »
Couleur différente pour une succursale
- Aller dans Administration > Préférences système
- Chercher pour
IntranetUserJS - Cliquer sur « Cliquer pour modifier »
- Copier le code suivant dans la boîte
$(document).ready(function() {
if ($("#logged-in-info-full .logged-in-branch-code").text() == "CODE"){
$("#logged-in-info-full .logged-in-branch-code").parents("body").css("background-color", "#ffccff");
}
});
Où CODE est le code de la bibliothèque.
Vous pouvez changer le code de couleur (dans l’exemple #ffccff) pour un autre code HTML. Vous pouvez choisir une couleur sur le site https://www.w3schools.com/colors/colors_picker.asp
- Cliquer sur « Sauvegarder toutes les préférences interface professionnelle »
Il est possible de combiner les options de couleurs ci-dessus avec l’option d’une couleur différente pour une succursale en particulier.
Voir aussi
- Téléverser des documents sur le serveur
- Enlever l’image « Pas d’image de couverture disponible »
- Modifier le formatage du reçu de paiement ou de la facture
Ressources de la communauté Koha
- Koha manual: IntranetUserCSS (anglais)
- Manuel Koha : IntranetUserCSS (français)
- Koha manual: IntranetUserJS (anglais)
- Manuel Koha : IntranetUserJS (français)
- JQuery library : Change intranet background color for a specific branch (anglais)
- HTML and CSS library : Change intranet background colour (anglais)
- How to Change Koha Staff Client Background Color (anglais)
Ressources externes
- HTML Color Picker (anglais)
- CSS background-image Property (anglais)
- CSS background Property (anglais)
- .text() (anglais)
- .parents() (anglais)
- .css() (anglais)
