Create a public list
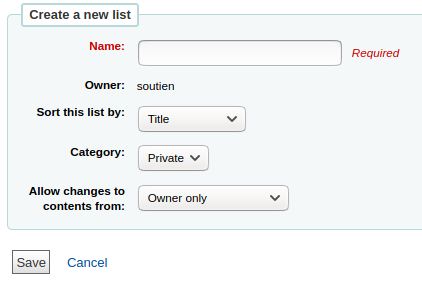
Lists > New list

- Name (Required)
- Owner : creator’s name
- Sort this list by:
- Category
- Private list : can only be seen by you
- Public list : can be seen by everyone, but this list can only be managed by you.
- Permissions:
- nobody: this option will lock the content
- owner: only you can add or remove items
- anyone: anyone can add or remove items from this list
Add items to a list
Once you have created a list, you may add items to this list in several ways.
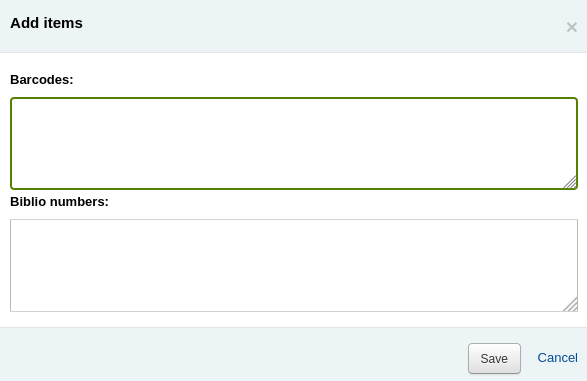
From the list page
From the list page, you may scan item barcodes in the the search box.

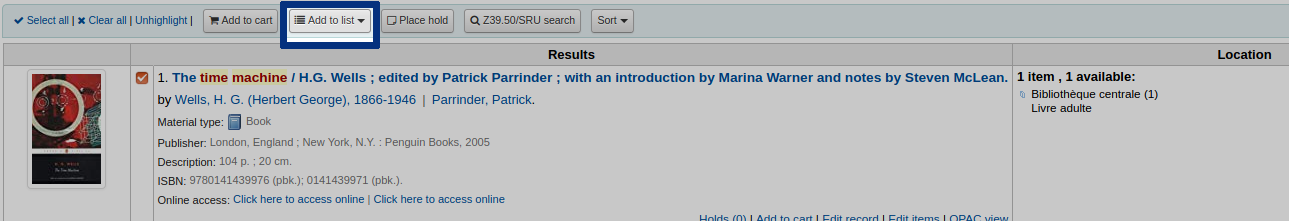
From a catalog search
On the other hand, you may perform a catalog search. Check items, click on “Add to”, select the list name, and save.


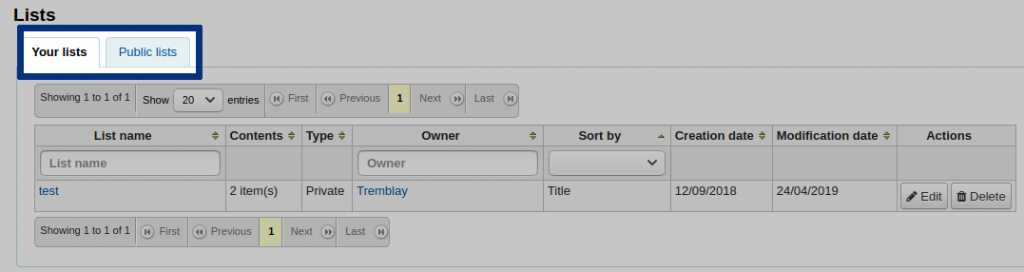
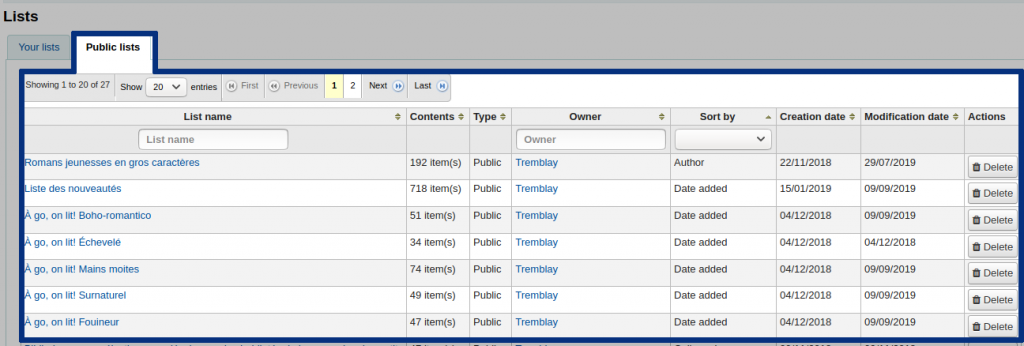
Viewing lists
Lists
Private and public lists are sorted in two separated tabs.


On the list page, you may perform different actions:
- Search column
- Sort by column
- Delete a list
- Edit the list parameters
Remove items from a list
Lists
Click on the list name.
Check all items to remove and click on “Remove selected”
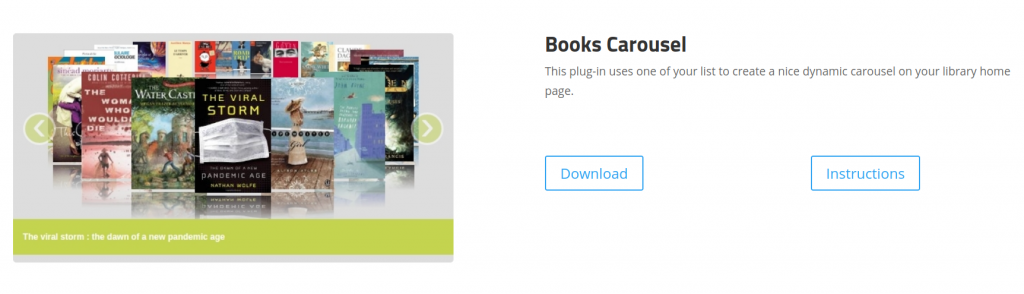
Carousel plugin
On the “Books carousel” page, click on “Download.”

Save the file on your computer.
In Koha,
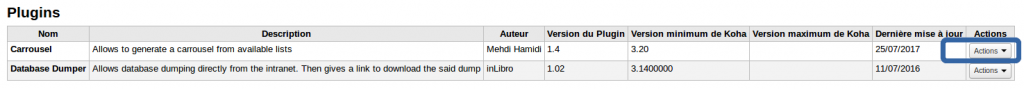
Go to Tools > Tool plugins
Click on “Upload plugin”
Click on “Browse” and search for the plugin file.
Click on “Upload”
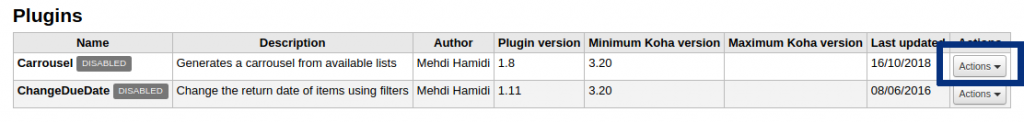
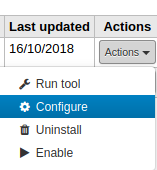
On the Carousel plugin line, click on “Action”

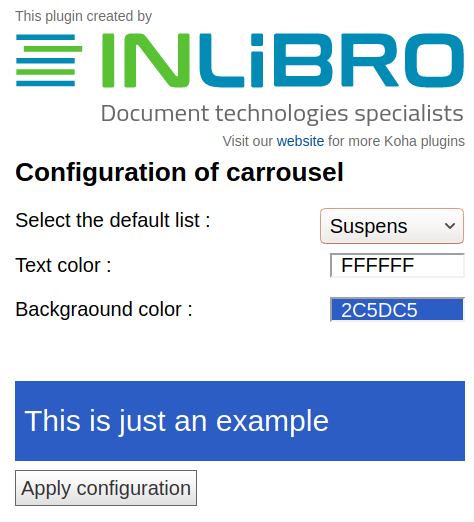
Select Configure

Select the default list (the list to display on the carousel). Then, select the font and background colors.

Click on “Apply configuration”
Uploading a new list to the carousel
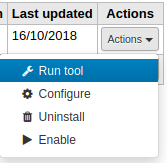
On the carousel line, click on “Action”.

Select “Run tool”

Choose the “list name” and click on “Generate”
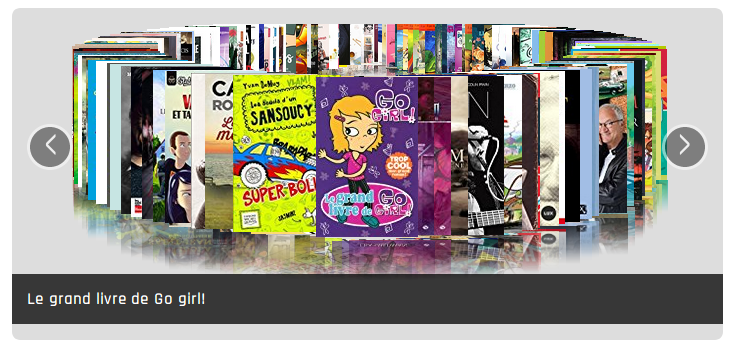
On the OPAC home page, notice the new carousel list.


Appendix 1 : New item workflow suggestion
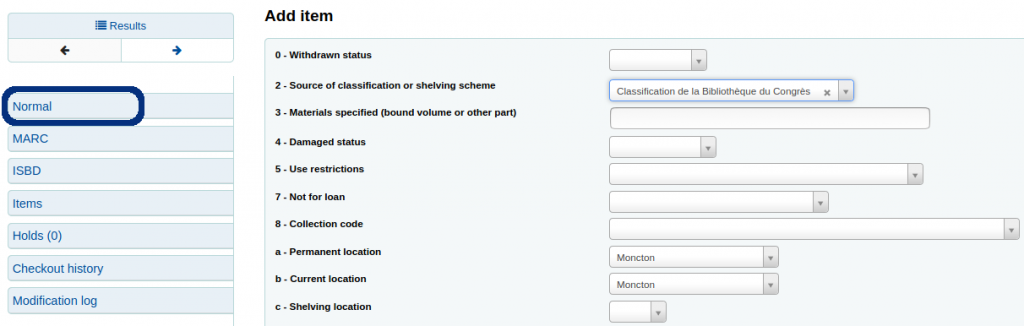
After cataloguing a new item, click on “Normal” view.

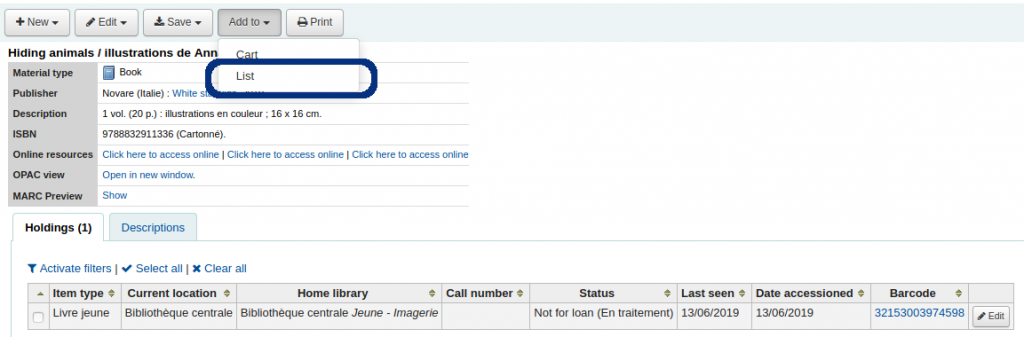
Click on “Add to” and select “List”

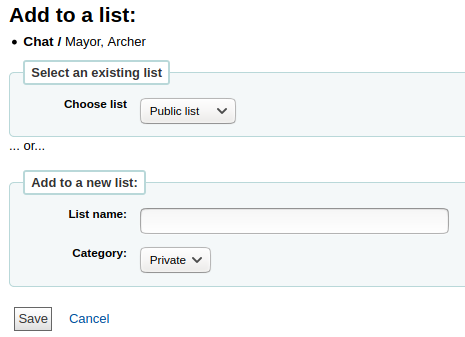
Choose your “New item list” and click on “Save.”

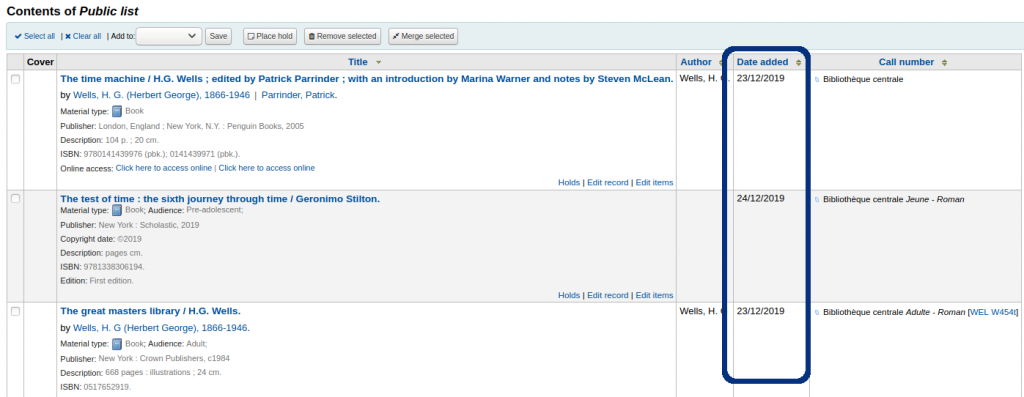
Keeping the list up to date
Go to Lists > Public list
Click on the list name and assess its content. Verify when each item was added to the list (see “Date added” column), and remove oldest titles.