Koha vous permet de limiter l’accès à certaines de vos ressources externes en exigeant l’identifiant et mot de passe utilisateur. Ce contrôle est fait par la préférence système RestrictedPageContent.
Cette méthode montera comment ajouter un bouton d’accès avec une image qui redirigera vers la ressource.
Exemple
Ajout de la ressource « En classe de Télé-Québec »
Configurations:

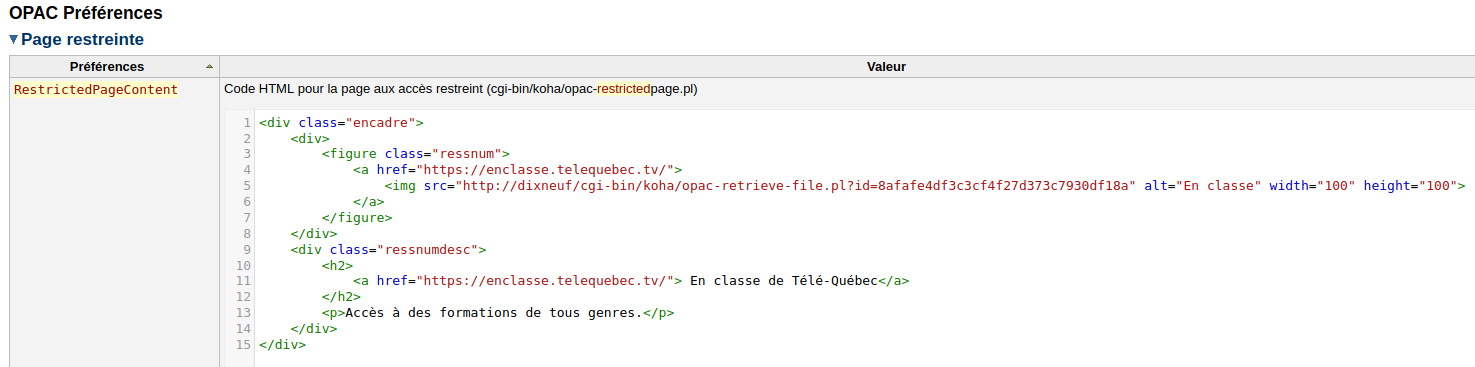
Code HTML
<div class="encadre">
<div>
<figure class="ressnum">
<a href="https://enclasse.telequebec.tv/">
<img src="http://bibliotheque.qc.ca/cgi-bin/koha/opac-retrieve-file.pl?id=8afafe4df3c3cf4f27d373c7930df18a" alt="En classe" width="100" height="100">
</a>
</figure>
</div >
<div class="ressnumdesc">
<h2>
<a href="https://enclasse.telequebec.tv/"> En classe de Télé-Québec</a>
</h2>
<p>Accès à des formations de tous genres.</p>
</div>
</div>Dans l’exemple ci-haut, on ajoute un lien pour la ressource ![]() En classe de télé Québec
En classe de télé Québec![]() .
.
Dans le code HTML, on peut repérer différents éléments, dont la ligne:
<a href=URL de la ressource>Cette portion du code correspond au lien URL de la ressource.
L’adresse URL de la ressource est mentionnée à 2 endroits:
- La première mention lie la ressource avec l’adresse de l’image (image du bouton préalablement téléchargée dans Koha)
- La deuxième mention est un lien texte, si l’image n’apparaît pas
L’adresse de la ressource doit donc être ajoutée aux 2 endroits et bien entourée de guillemets doubles ![]()
![]() .
.
Adresse URL de l’image
La portion du code HTML suivante correspond à l’adresse URL de l’image
<img src="http://bibliotheque.qc.ca/cgi-bin/koha/opac-retrieve-file.pl?id=8afafe4df3c3cf4f27d373c7930df18a" alt="En classe">Pour la trouver cette adresse:
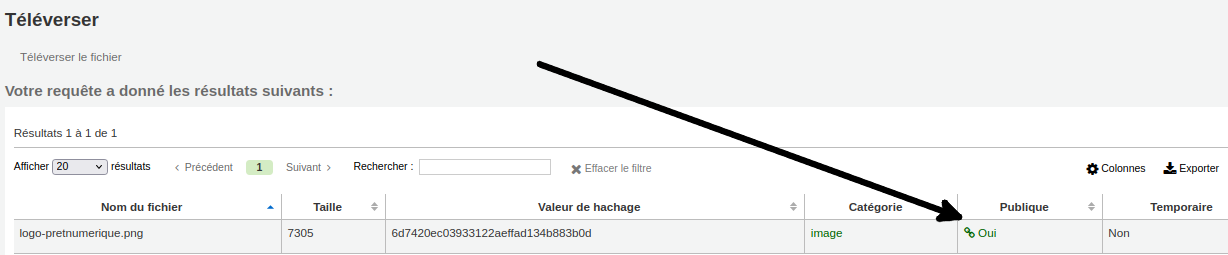
- Aller dans Outils > Téléversements
- Chercher le fichier du logo de la ressource (fichier préalablement téléversé dans koha )
Assurez-vous que le fichier n’est pas temporaire, sinon le téléverser de nouveau en cochant « public ».
- Une fois trouvé, placer votre curseur de souris sur « Oui » de la colonne publique de votre fichier
- Cliquer sur le bouton droit de votre souris, et choisir l’option « copier le lien »

- Retourner dans la préférence système RestrictedPageContent
- Coller ce lien dans le code HTML de l’image, entre les guillemets doubles
<img src=  URL de l'image
URL de l'image 
Le lien devrait ressembler à l’URL de votre OPAC, suivi de «koha/opac-retrieve-file.pl?id=», et d’une longue série de lettres (aka la clé de hachage* de l’image).
exemple:
<img src= "http://bibliotheque.qc.ca/koha/opac-retrieve-file.pl?id=8afafe4df3c3cf4f27d373c7930df18a">*À noter: L’URL de l’image doit être entourée de guillemets doubles ![]()
![]()

N’hésitez pas à contacter inLibro pour de l’aide.
