Koha vous permet de limiter l’accès à certaines de vos ressources externes en exigeant l’identifiant et mot de passe utilisateur. Ce contrôle est fait par la préférence système RestrictedPageContent.
Cette méthode montera comment ajouter un bouton d’accès avec une image qui redirigera vers la ressource.
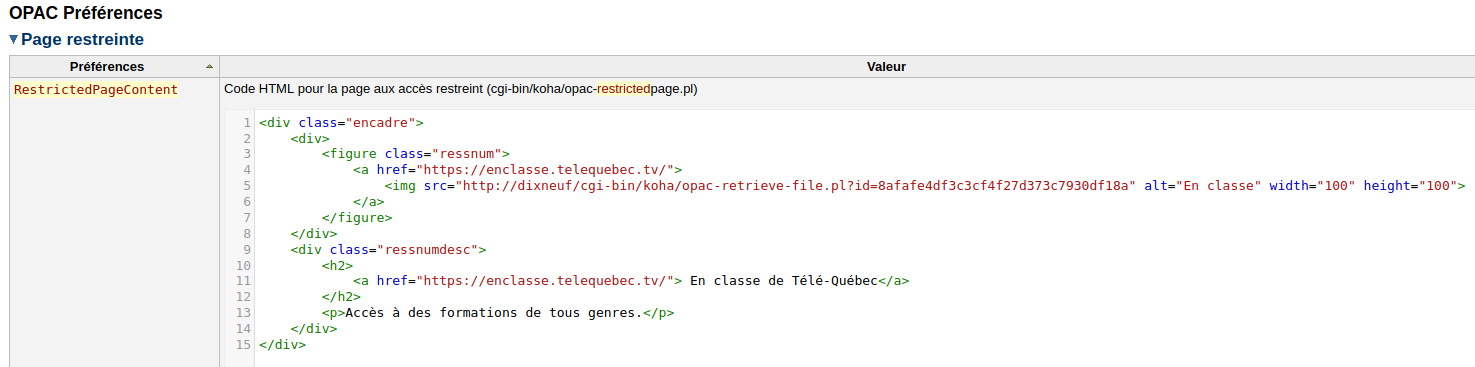
Exemple:

Code HTML
<div class="encadre">
<div>
<figure class="ressnum">
<a href="https://enclasse.telequebec.tv/">
<img src="http://bibliotheque.qc.ca/cgi-bin/koha/opac-retrieve-file.pl?id=8afafe4df3c3cf4f27d373c7930df18a" alt="En classe" width="100" height="100">
</a>
</figure>
</div >
<div class="ressnumdesc">
<h2>
<a href="https://enclasse.telequebec.tv/"> En classe de Télé-Québec</a>
</h2>
<p>Accès à des formations de tous genres.</p>
</div>
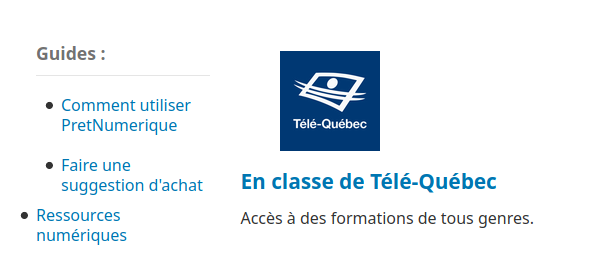
</div>Dans l’exemple ci-haut, on ajoute un lien pour la ressource ![]() En classe de télé Québec
En classe de télé Québec![]() .
.
Dans le code HTML, on peut repérer différents éléments, dont la ligne:
<a href=URL de la ressource>Cette portion du code correspond au lien URL de la ressource.
L’adresse URL de la ressource est mentionnée à 2 endroits:
- La première mention lie la ressource avec l’adresse de l’image (image du bouton préalablement téléchargée dans Koha)
- La deuxième mention est un lien texte, si l’image n’apparaît pas
L’adresse de la ressource doit donc être ajoutée aux 2 endroits et bien entourée de guillemets doubles ![]()
![]() .
.
Pour l’image, chercher la portion du code:
- <img src= :
 URL de l’image
URL de l’image 
On construit l’adresse de l’image avec URL de l’OPAC suivi de «koha/opac-retrieve-file.pl?id=» et finalement la clé de hachage*.
exemple:
<img src= : "http://bibliotheque.qc.ca/koha/opac-retrieve-file.pl?id=8afafe4df3c3cf4f27d373c7930df18a">*À noter: L’URL de l’image doit être entourée de guillemets doubles ![]()
![]()

(voir les instructions de cet article pour créer l’adresse de l’image )
N’hésitez pas à contacter inLibro pour de l’aide.
