Cette méthode fonctionne pour ajouter des images dans n’importe quel contenu additionnel : une nouvelle, une personnalisation HTML, ou une page additionnelle. Dans l’exemple, l’image est ajoutée dans une nouvelle.
Téléverser l’image
Suivez les instructions pour téléverser un document sur le serveur pour téléverser votre image.
Si possible, utilisez une image qui n’est pas trop grosse. Utilisez un éditeur d’images pour réduire l’image à une taille raisonnable, soit la taille la plus grande qui sera utilisée à l’écran. Souvent, les images fournies par les départements de communications ou les fournisseurs externes sont énormes au cas où vous voudriez l’imprimer sur une affiche, par exemple.
Non seulement les grosses images prennent plus de place sur le serveur, elles peuvent prendre beaucoup plus de temps à afficher pour les personnes qui n’ont pas une connexion internet à très haute vitesse.
Ajouter l’image dans la nouvelle
- Aller dans Outils > Nouvelles
- Ajouter une nouvelle ou cliquer sur « Modifier » à droite de la nouvelle dans laquelle ajouter l’image
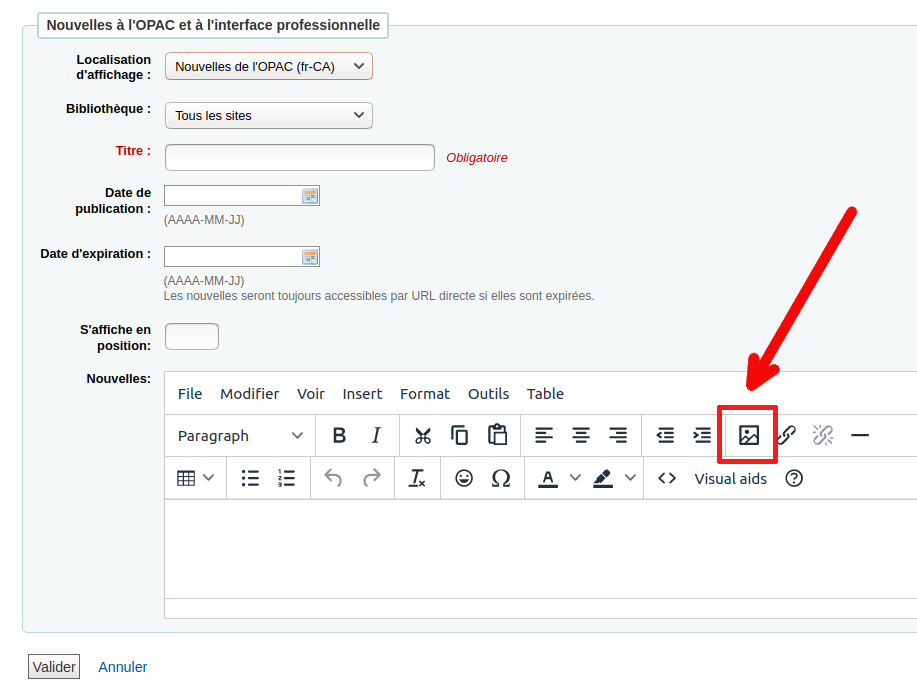
- Dans la nouvelle, cliquer sur l’icône d’image

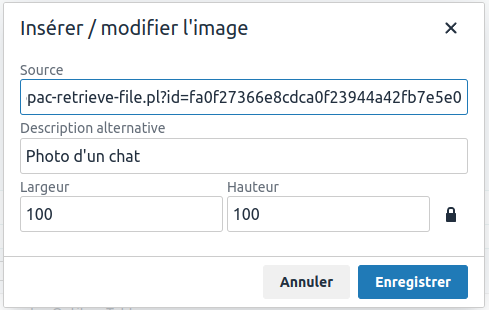
- Remplir le formulaire

- Source : insérer l’URL de l’image. Si l’image a été téléversée sur le serveur, utiliser l’URL fournie dans l’outil de téléversement, par exemple
https://biblio.ville.qc.ca/cgi-bin/koha/opac-retrieve-file.pl?id=7f4b80f5e81250882cbb30655510a9b
- Description alternative : inscrire une courte description de l’image
- Dimensions : hauteur et largeur de l’image en pixels
ou inscrire un pourcentages avec le symbole dans la case « largeur » (ex. largeur = 80% )
Évitez de spécifier les dimensions de l’image en pixels, utilisez plutôt un pourcentage (par exemple 100%), afin qu’elle puisse s’adapter à la taille de l’écran.
Exemple:
Voici une image dans une publication « opacheader » (personnalisation HTML) , à laquelle on a spécifié une largeur et une hauteur en pixels. Lorsqu’on change la taille de l’écran, l’image reste de la même grandeur.
Comparez avec une image à laquelle on a spécifié de prendre 100% de la largeur. Ainsi, celle-ci s’ajuste à la taille de l’écran.
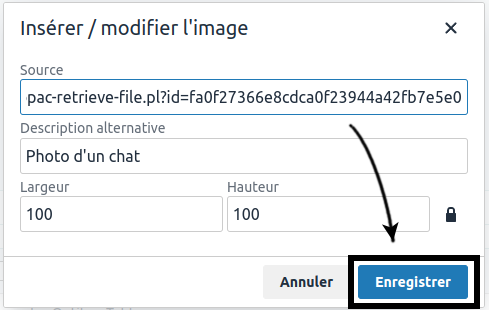
- Cliquer sur « Enregistrer » pour insérer l’image

- Au besoin, refaire le processus pour les autres langues
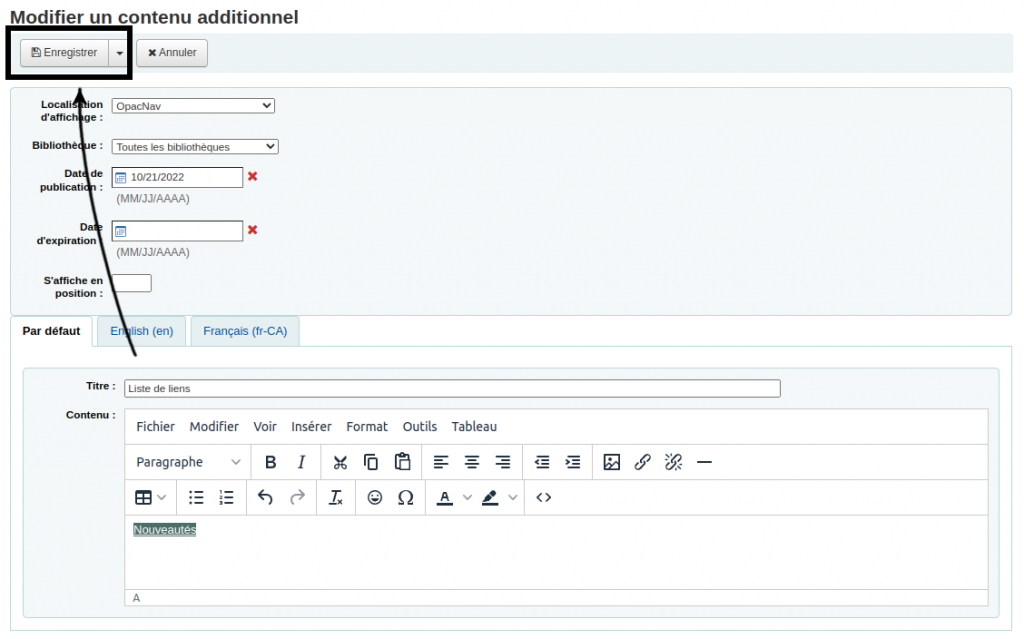
- Cliquer sur « Enregistrer » pour enregistrer la nouvelle

Voir aussi
Ressources de la communauté Koha
- Koha manual: Upload (anglais)
- Manuel Koha : Téléversement (français)
- Koha manual: News (anglais)
- Manuel Koha : Nouvelles (français)
