Voici quelques balises HTML de base pour construire les avis, les nouvelles, les personnalisations HTML ou les pages.
Cet article ne se veut pas un tutoriel en profondeur du langage HTML, il en existe déjà de très bons sur le Web.
Consultez ces articles et tutoriels pour en apprendre plus sur le langage HTML :
- Notions de base en HTML (français)
- HTML basic examples (anglais)
Utilisez ce site pour tester votre code HTML :
Titres
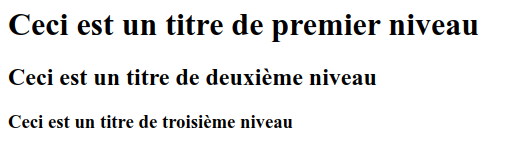
<h1>Ceci est un titre de premier niveau</h1>
<h2>Ceci est un titre de deuxième niveau</h2>
<h3>Ceci est un titre de troisième niveau</h3>
Paragraphes
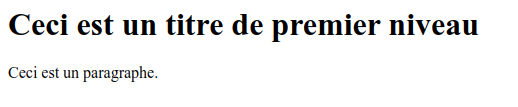
<h1>Ceci est un titre de premier niveau</h1>
<p>Ceci est un paragraphe.</p>
Liens
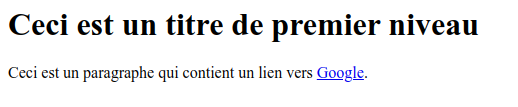
<h1>Ceci est un titre de premier niveau</h1>
<p>Ceci est un paragraphe qui contient un lien vers <a href="www.google.ca">Google</a>.</p>
Retour de ligne
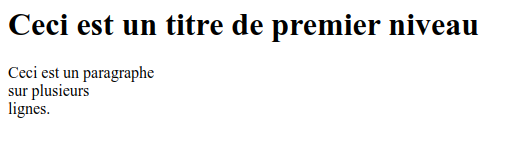
<h1>Ceci est un titre de premier niveau</h1>
<p>Ceci est un paragraphe<br/>
sur plusieurs<br/>
lignes.</p>
Listes à puces et listes numérotées
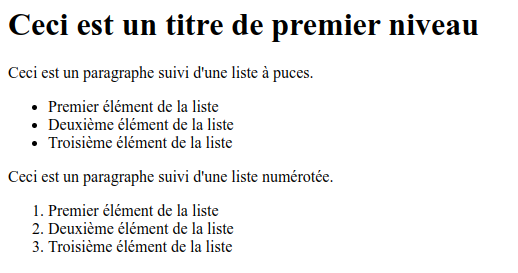
<h1>Ceci est un titre de premier niveau</h1>
<p>Ceci est un paragraphe suivi d'une liste à puces.</p>
<ul>
<li>Premier élément de la liste</li>
<li>Deuxième élément de la liste</li>
<li>Troisième élément de la liste</li>
</ul>
<p>Ceci est un paragraphe suivi d'une liste numérotée.</p>
<ol>
<li>Premier élément de la liste</li>
<li>Deuxième élément de la liste</li>
<li>Troisième élément de la liste</li>
</ol>
Voir aussi
- Définition des champs pour les lettres et avis
- Ajouter une nouvelle lettre d’avis de retard
- Ajouter du contenu personnalisé à l’OPAC
- Ajouter une page à l’OPAC
- Ajouter une page à l’intranet
- Ajouter une nouvelle
Autres ressources
- Notions de base en HTML (français)
- HTML basic examples (anglais)
- HTML viewer (anglais)
